

You can chose among 3 ways to integrate PayPlug on your website:
| Hosted payments | Payments in lightbox | Integrated payments | |
|---|---|---|---|
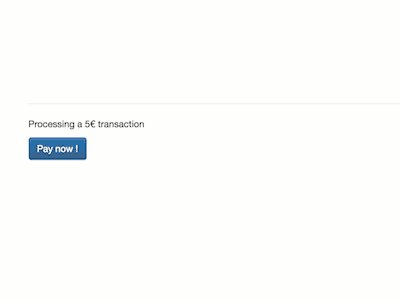
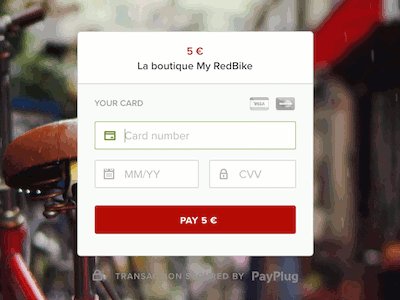
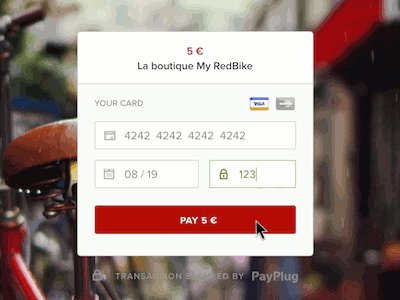
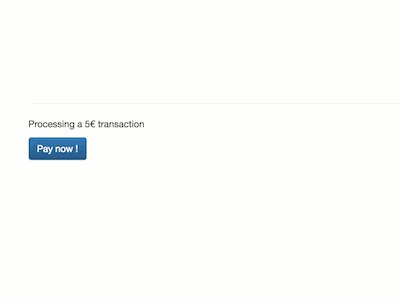
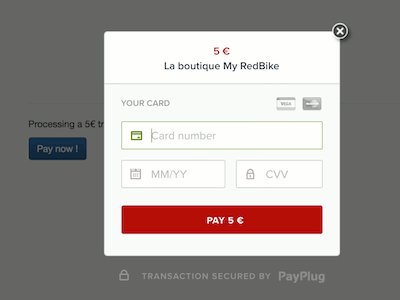
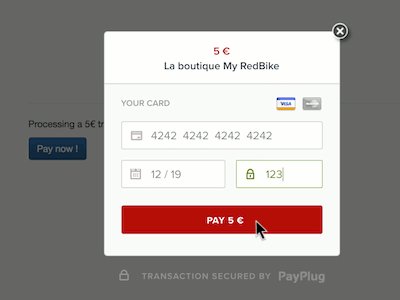
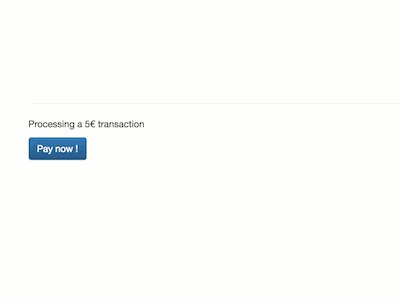
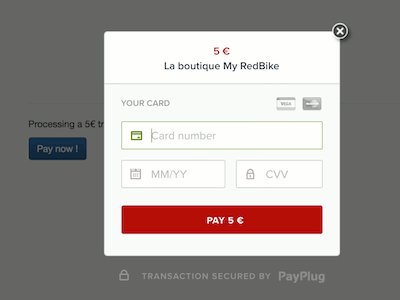
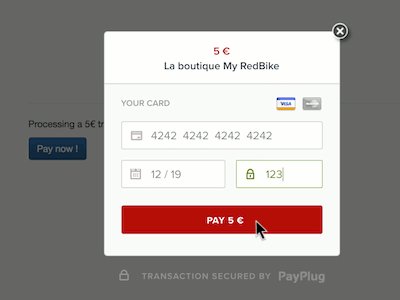
| Preview |  |
 |
 |
| Description | The customer is redirected to a payment page hosted by PayPlug. | The customer stays on your website and the payment will be performed in an embedded payment form hosted by PayPlug. | The customer stays on your website which needs to be HTTPS and will use your custom payment form. |
| Customization | Limited | Extended | Full |
| Securization | Fully secured by PayPlug | Fully secured by PayPlug | Shared by PayPlug and you |
| Difficulty | Easy | Medium | Advanced |
| PayPlug offer | All | All | All |
| Documentation | Read the doc | Read the doc | Read the doc |
If you do not want to redirect your customers to a payment page hosted by PayPlug, the Lightbox is a quick and simple solution to add an embedded and secure payment form into your website.

This is the easiest way to integrate a PayPlug payment form, as you do not need to handle the security aspect of your customers’ card data.
If you are looking for a full customised payment form, you can create your own payment form with Integrated Payments.
<?php
$payment = \Payplug\Payment::create(array(
'amount' => 3300,
'currency' => 'EUR',
'save_card' => false,
'billing' => array(
'title' => 'mr',
'first_name' => 'John',
'last_name' => 'Watson',
'email' => 'john.watson@example.net',
'address1' => '221B Baker Street',
'postcode' => 'NW16XE',
'city' => 'London',
'country' => 'GB',
'language' => 'en'
),
'shipping' => array(
'title' => 'mr',
'first_name' => 'John',
'last_name' => 'Watson',
'email' => 'john.watson@example.net',
'address1' => '221B Baker Street',
'postcode' => 'NW16XE',
'city' => 'London',
'country' => 'GB',
'language' => 'en',
'delivery_type' => 'BILLING'
),
'hosted_payment' => array(
'return_url' => 'https://example.net/success?id=42',
'cancel_url' => 'https://example.net/cancel?id=42'
),
'notification_url' => 'https://example.net/notifications?id=42',
'metadata' => array(
'customer_id' => 42
)
));
The Lighbox is based on the PayPlug API. To integrate the payment form, first you have to create a simple payment request based on the create payment method.
<script type="text/javascript" src="https://api.payplug.com/js/1/form.latest.js"></script>
To integrate the Lightbox you need the script tag located on the right side. Add this script tag in your code that will serve the payment form.
document.addEventListener('DOMContentLoaded', function() {
[].forEach.call(document.querySelectorAll("#signupForm"), function(el) {
el.addEventListener('submit', function(event) {
var payplug_url = '<?php echo htmlentities($payment->hosted_payment->payment_url); ?>';
Payplug.showPayment(payplug_url);
event.preventDefault();
})
})
})
In order to display the PayPlug lightbox into your page once your customer clicks on the pay button, add into your code the javascript script from the right side.